HTML フォーム認証の設定を開始するには:
新規サイト設定中にログオンを作成する場合、ホームページで、サイトを作成ボタンをクリックします。
または
ページ上部の作成タブをクリックして、ドロップダウンリストからサイトを選択します。
既存のサイトのログオンを作成するには、ホーム ページのサイト表でそのサイトの 編集 アイコン ![]() をクリックします。
をクリックします。
ヒント: ウェブフォームログオンの設定が分からない場合、対象となるウェブサイトのデベロッパーへ、お問い合わせください。
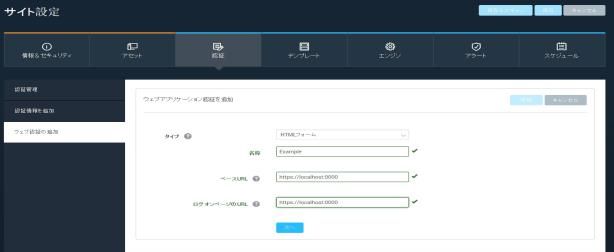
サイトへのログオンのために入力する認証資格情報(credentials)はサイト上のあらゆるページに適用され、当該ベースURLで始まります。当該アドレスを有するプロトコルを含めてください。例:http://example.com、または https://example.com

ウェブアプリケーション URL を入力する
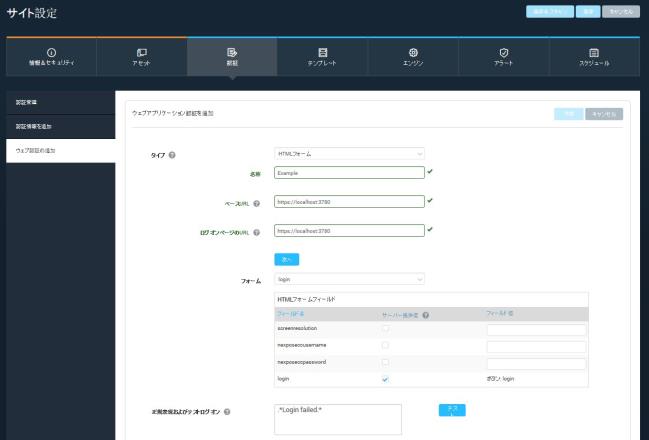
セキュリティ・コンソールはウェブサーバーにコンタクトして、利用可能なフォームを検索します。コンタクトまたは検索に失敗した場合、失敗通知が表示されます。フォームを検索すると、追加の設定ステップが表示されます。
ログオンフォームをカスタマイズします(必要な場合):

フォームを編集する
注意: 元の値がウェブサーバーにより提供された場合、新しい値を入力する前に、まずチェックボックスをクリアしなければなりません。サーバーがログオフ時に許容する値と一致する値 のみ に変更します。どの値を使用するか不明である場合、ウェブ管理者までお問い合わせください。
セキュリティ・コンソールに、編集に従い変更された値を示したフィールド表が表示されます。変更するその他の値について、編集ステップを繰り返します。
プリファレンスに従いすべてのフィールドが設定されたら、ログオン失敗の正規表現の作成およびログオンのテストを行って続行します:
デフォルト値はほとんどのログオンケースで機能します。どの正規表現を使用すべきか分からない場合、ウェブ管理者にお問い合わせください。詳細については、正規表現を使用するをご参照ください。
セキュリティ・コンソールに成功通知が表示されたら、保存 をクリックします。
ログオンに失敗したら、必要に応じて設定を変更して再度試行します。
ヒント: 適切な regex を見つけるには、不正な認証資格情報(credentials)でターゲット・ウェブサイトへのログオンを試行します。サイトに ログオン失敗 または 認証資格情報が無効 といったメッセージが表示されたら、その regex のストリングを使用可能です。